개요
Visual studio code(vscode)는 범용 코드 편집기로써, 특정 프로그래밍 언어에 종속되지 않고 다양한 분야에서 많이 사용되고 있습니다.
C/C++ 언어 기반의 소프트웨어를 개발하는데에도 사용될 수 있는데, 아쉽게도 vscode는 자체 컴파일러(툴체인)은 포함하고 있지 않아, 코드 작성 시에는 vscode를 이용하고 컴파일(빌드) 시에는 별도의 컴파일러(툴체인)을 사용해야 합니다.
다행히 vscode에서는 Remote-WSL이라는 플러그인을 통해 vscode 내에서 WSL(Windows Subsystem for Linux)의 터미널을 사용할 수 있는 기능을 제공합니다. 이를 이용하면 vscode 내에서 WSL의 컴파일러(툴체인)을 이용하여 코드를 바로 컴파일(빌드)할 수 있습니다.
여기서는 WSL과 vscode가 설치되어 있는 윈도우즈 10 PC 상에서, vscode에 Remote-WSL 플러그인을 설치하는 방법을 설명합니다.
또한 간단한 c 프로그램 코드를 작성한 후 vscode 내에서 이를 컴파일(빌드)하여 실행까지 해 보겠습니다.
윈도우 PC 에 WSL 설치하기
아래 글에서 윈도우 PC에 WSL 설치하는 방법을 확인할 수 있습니다.
윈도우 PC에 Visual studio code 설치하기
아래 글에서 윈도우 PC에 vscode 설치하는 방법을 확인할 수 있습니다.
vscode에 Remote-WSL 플러그인 설치하기
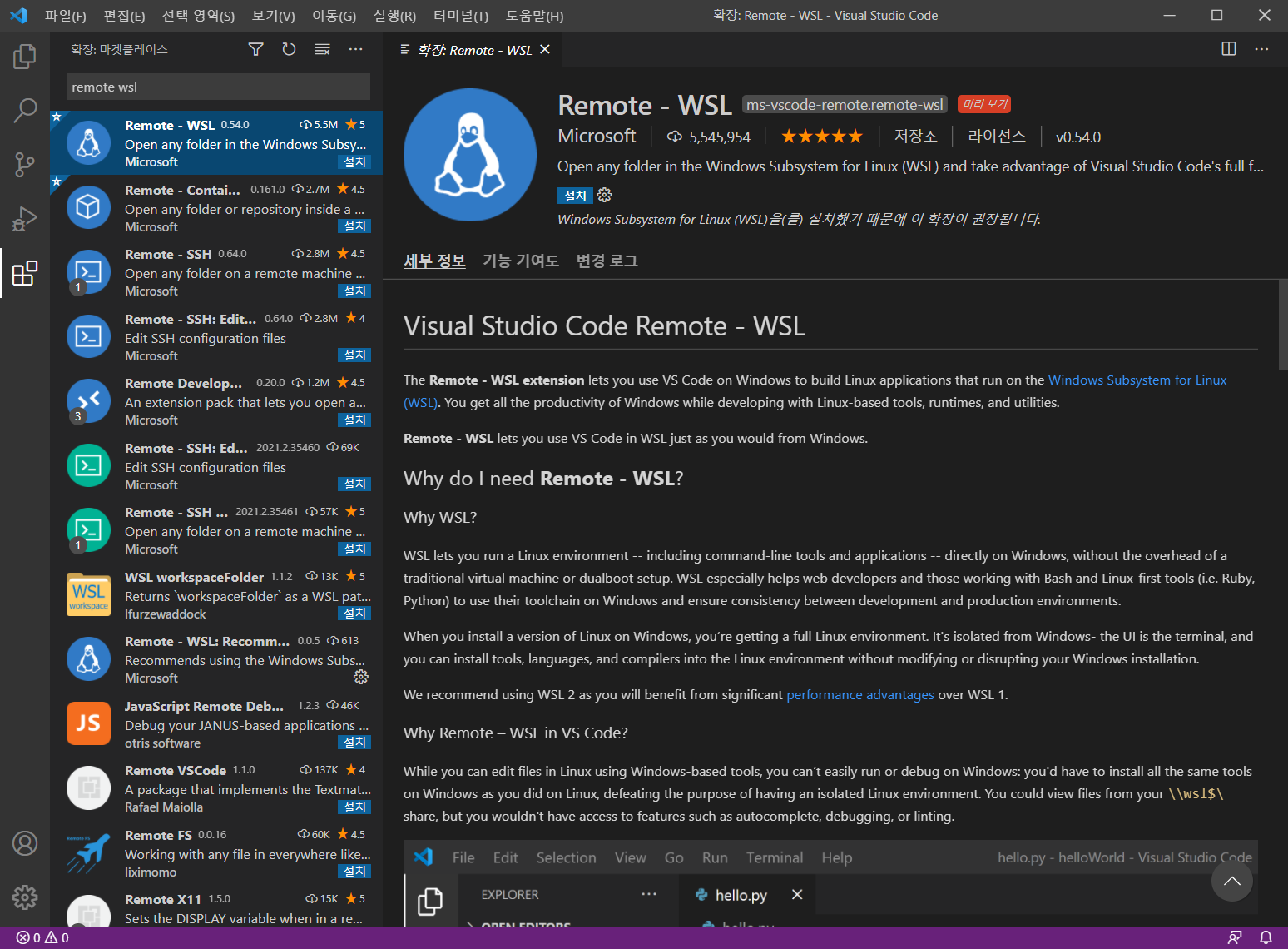
1. vscode의 좌측 메뉴 아이콘 중 "확장: 마켓플레이스"를 선택한 후 "remote wsl"을 검색하면 Remote-WSL이라는 플러그인이 검색됩니다. "설치" 버튼을 클릭하여 설치합니다.

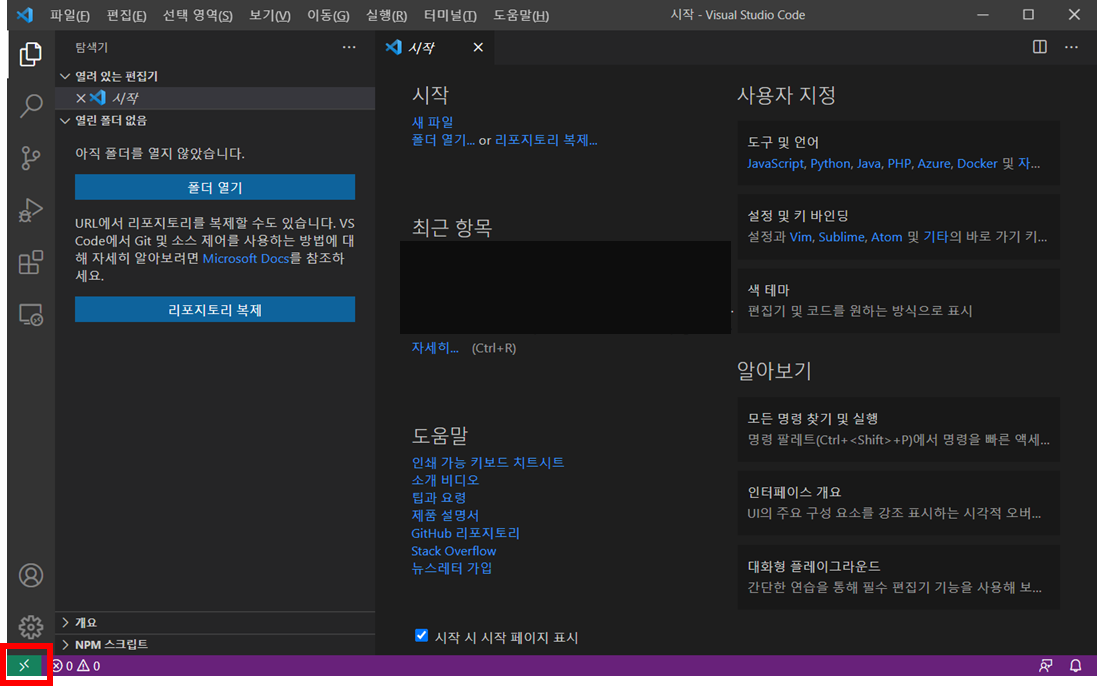
2. 설치가 완료되면 아래 그림과 같이 좌측하단에 녹색 아이콘이 생성됩니다.

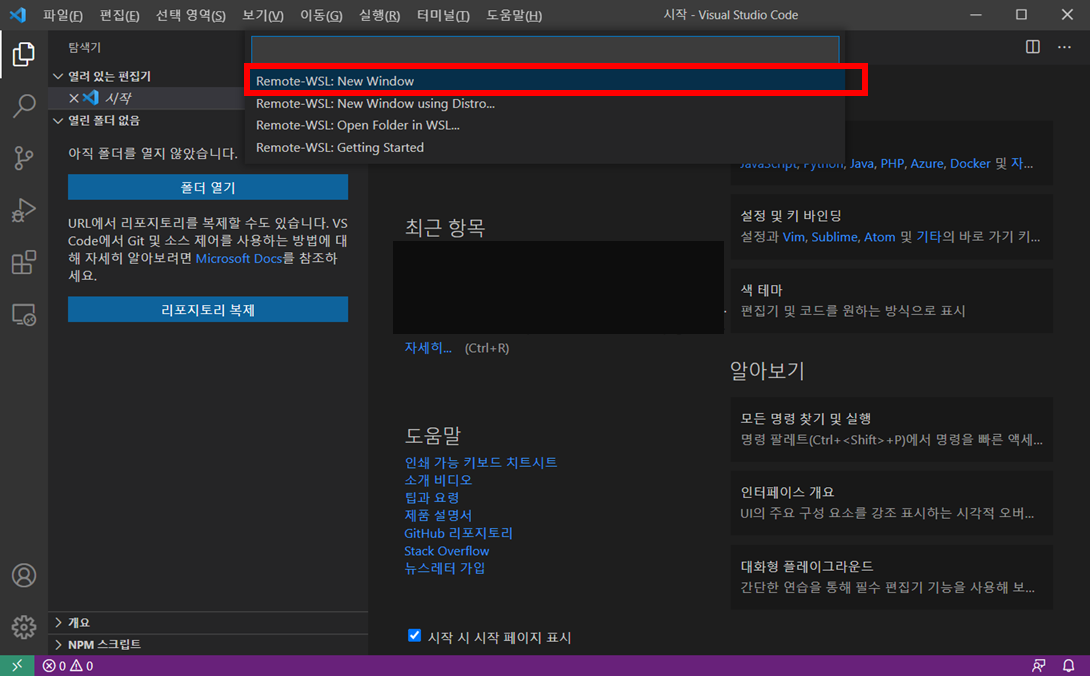
3. 해당 녹색 아이콘을 클릭하면 화면 상단에 아래와 같이 4개의 메뉴가 추천됩니다. 이 중 "Remote-WSL: New Window"를 선택해 봅니다.

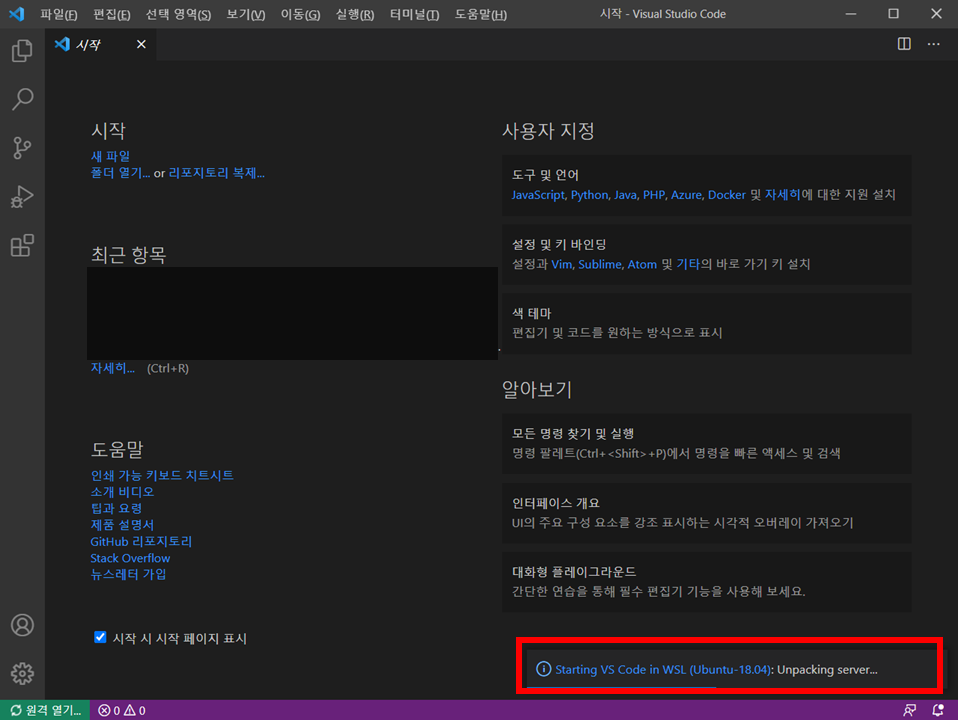
4. 새로운 vscode 창이 실행됩니다. 이때 하면 우측 하단을 보면 "Starting VS Code in WSL..."이라는 메시지를 확인할 수 있습니다. 즉, PC에 설치된 WSL 상에서 vscode가 실행되는 개념입니다.

5. 또는 WSL 터미널 상에서 "code" 명령을 실행하면 동일하게 vscode 가 실행됩니다.
C:\Users>
C:\Users>wsl
h3ngss0@DESKTOP-NB5PTD1:/mnt/c/Users$
h3ngss0@DESKTOP-NB5PTD1:/mnt/c/Users$ code
h3ngss0@DESKTOP-NB5PTD1:/mnt/c/Users$
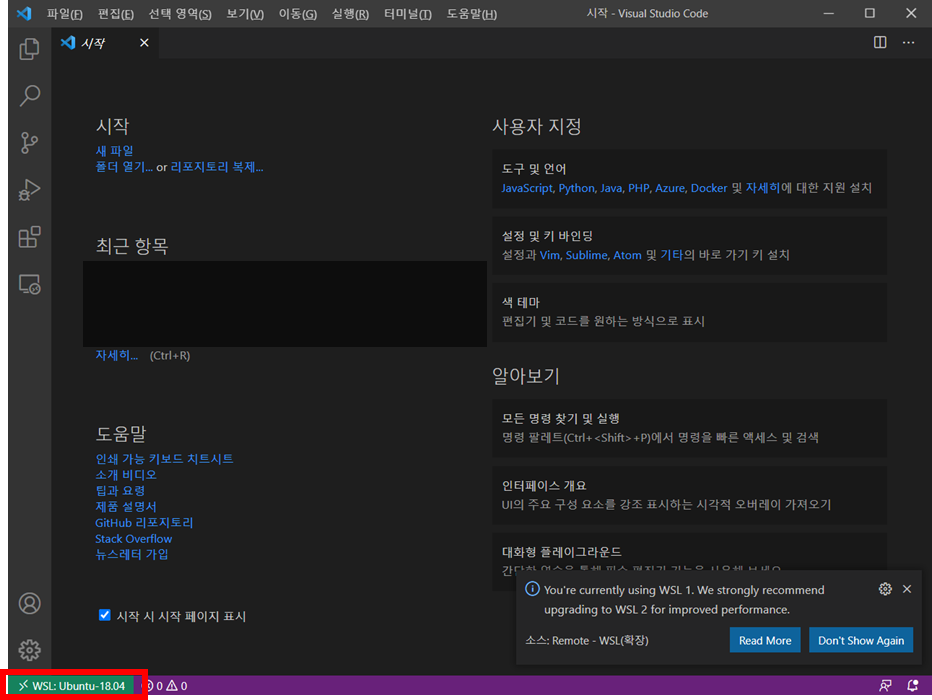
6. vscode의 로딩이 완료되면 아래 그림과 같이 좌측 하단 녹색 아이콘이 변경됩니다.

vscode에서 코드 작성 및 빌드, 실행하기
1. vscode 상에서 새 탭을 생성해서 간단한 Hello world 코드를 작성합니다.
#include <stdio.h>
int main(int argc, char *argv[])
{
printf("Hello world\n");
return 0;
}
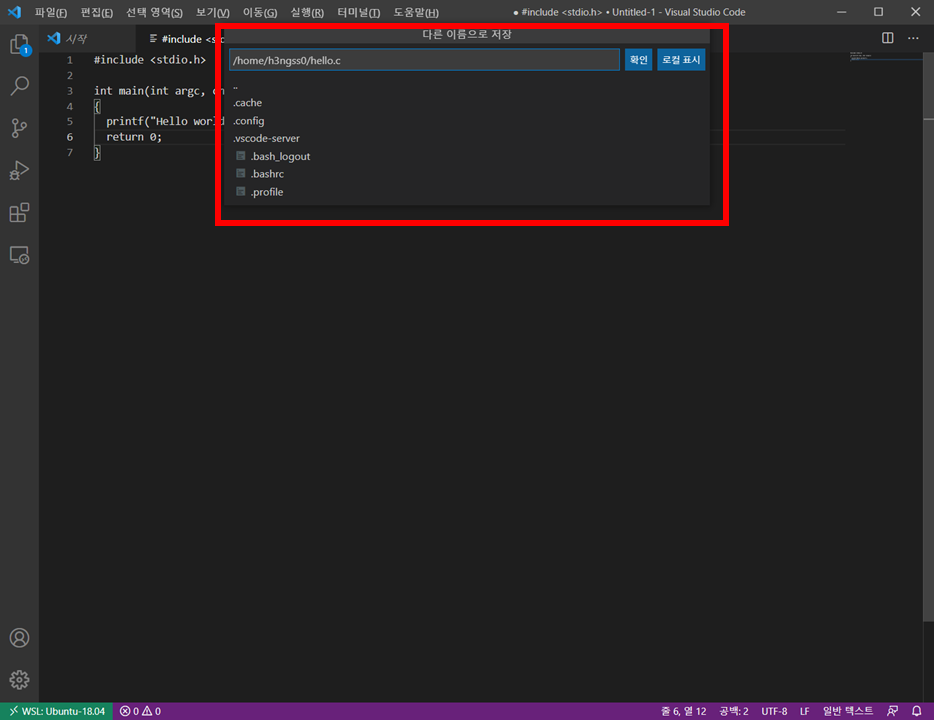
2. 작성한 코드를 파일로 저장합니다. 아래 그림과 같이 WSL 내의 경로에 저장됩니다.

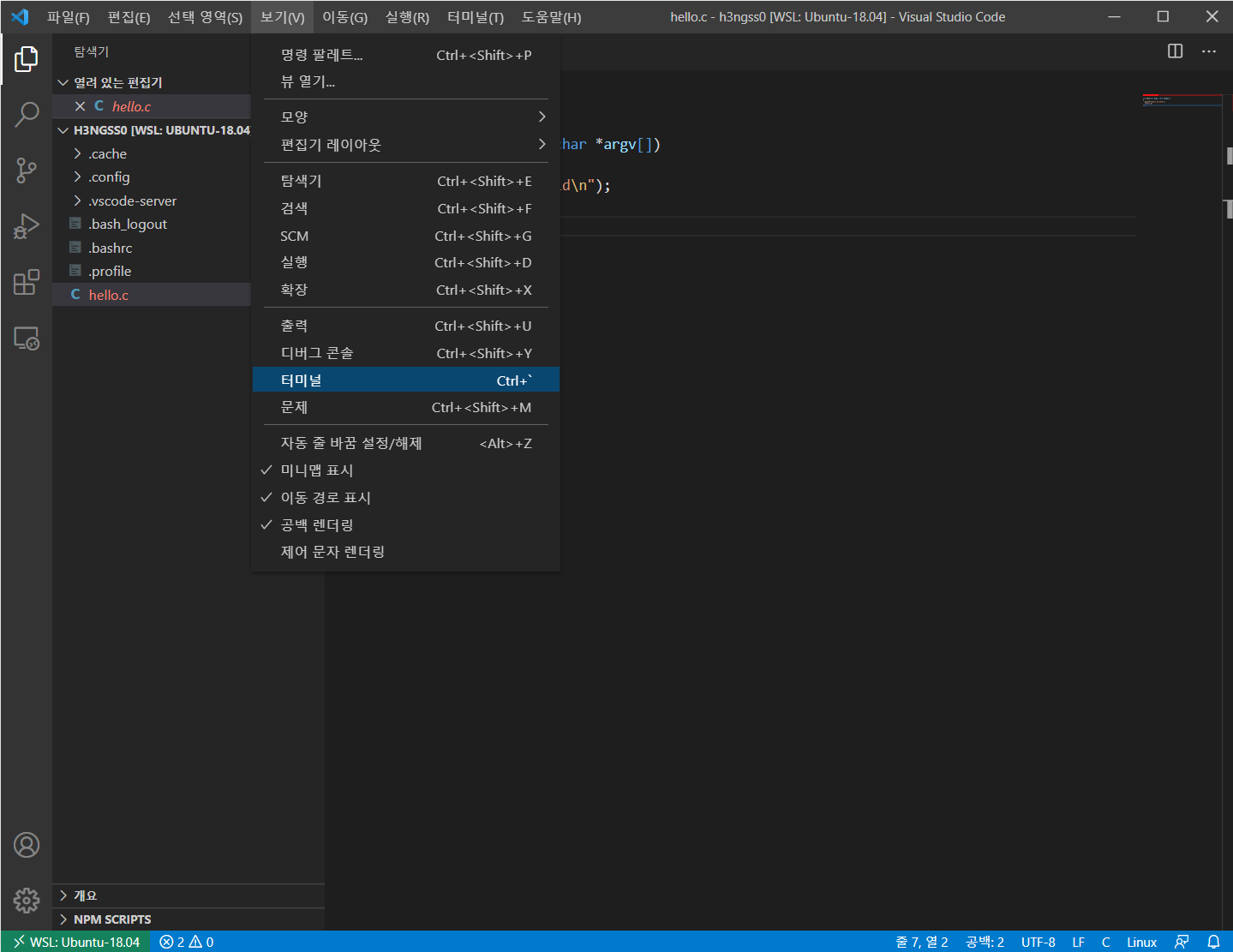
3. "보기" → "터미널" 메뉴를 선택합니다.

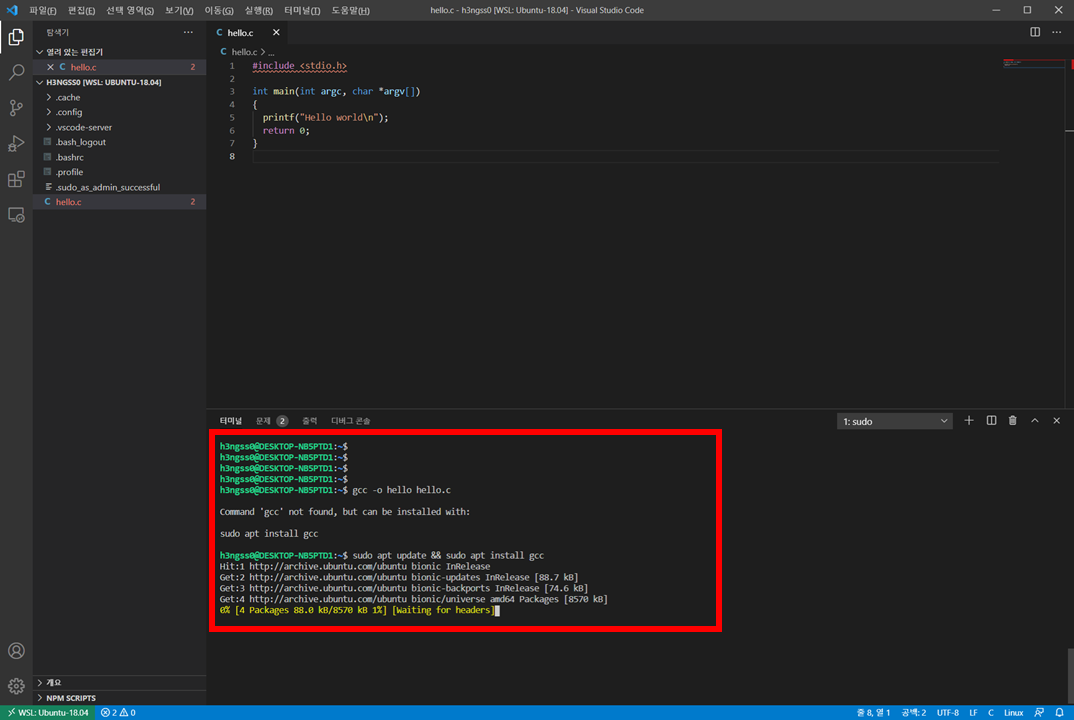
4. 화면 하단에 WSL 터미널이 열립니다. 해당 터미널은 일반 WSL 터미널과 동일하게 사용할 수 있습니다. gcc를 이용하여 방금 작성한 코드를 컴파일(빌드)하면 아직 gcc가 설치되어 있지 않아 실패합니다. 다음 명령으로 gcc를 설치합니다.
sudo apt update && sudo apt install gcc
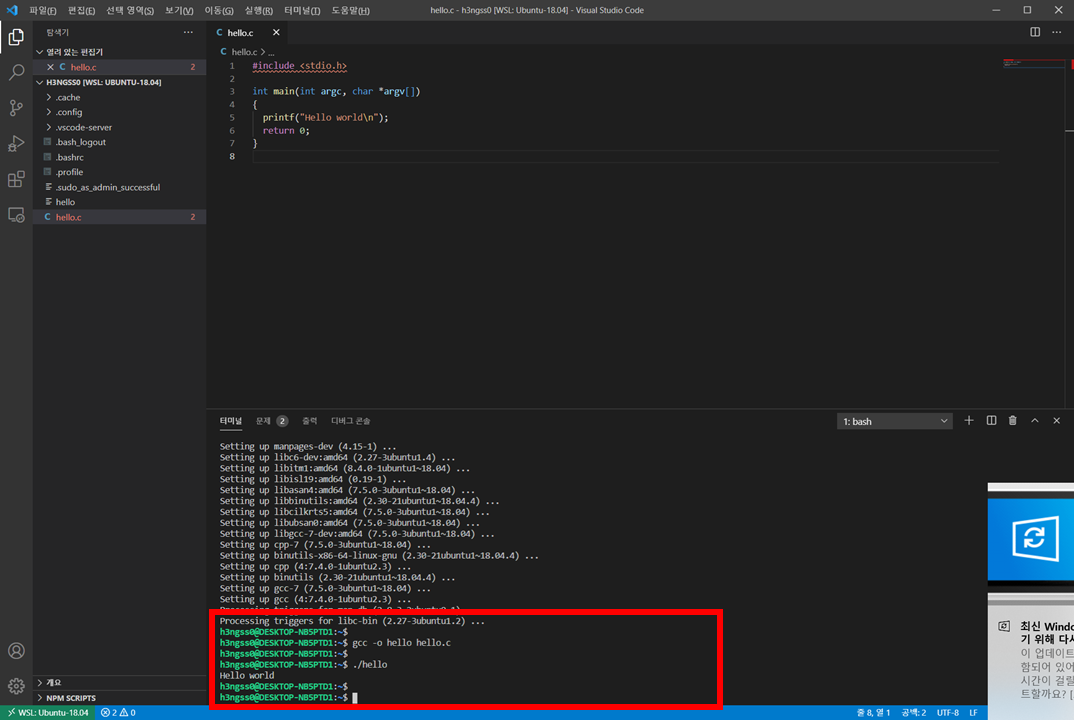
5. gcc 설치 완료 후, 다시 gcc 명령을 이용해서 빌드하면 빌드에 성공합니다. 빌드된 실행파일을 실행하면 정상 실행되는 것을 확인할 수 있습니다.

6. 이와 같이 vscode 내에서 WSL의 터미널을 사용함으로써, 코드 편집과 빌드, 실행 등을 vscode 내에서 한번에 수행할 수 있습니다. 또한 vscode 내의 터미널은 일반 WSL 터미널과 동일하므로 리눅스에서 사용하는 다양한 작업을 동일하게 수행할 수 있습니다.
파트너스 활동을 통해 일정액의 수수료를 제공받을 수 있음
'개발환경 > Visual studio code' 카테고리의 다른 글
| Visual studio code - 줄 바꿈 문자(EOL) 설정하기 (0) | 2022.04.17 |
|---|---|
| Visual studio code로 개발 환경 구성하기 (0) | 2020.08.16 |
| Visual studio code 확장 기능 : 아스키(ASCII) 코드 변환 기능 (1) | 2020.03.13 |
| Visual studio code 확장 기능 : 아스키(ASCII) 코드 확인 기능 (0) | 2020.03.13 |
| Visual studio code 확장 기능 : 마크다운(Markdown) 언어 지원 (0) | 2020.02.18 |
| Visual studio code 확장 기능 : Doxygen 주석 자동 생성기 (0) | 2020.02.17 |
| Visual studio code 확장 기능 : 한국어 팩 - 메뉴를 한글로 변경하기 (0) | 2020.02.17 |
| Visual studio code 편집기 폰트 설정하기 (6) | 2020.01.24 |