Visual studio code 편집기 폰트 설정하기
- 개발환경/Visual studio code
- 2020. 1. 24.
Visual studio code 편집기 폰트 설정하기
본 글에서는 Visual studio code(VScode) 편집기에서 사용되는 폰트를 변경하는 방법에 대해 설명한다.
본 글에서 사용된 환경은 다음과 같다.
-
윈도우즈 10 프로
-
Visual studio code(VScode) 1.41.1
Visual studio code(VScode) 에서 "File" → "Preferences" → "Settings" 메뉴를 선택하여 설정 창을 연다.

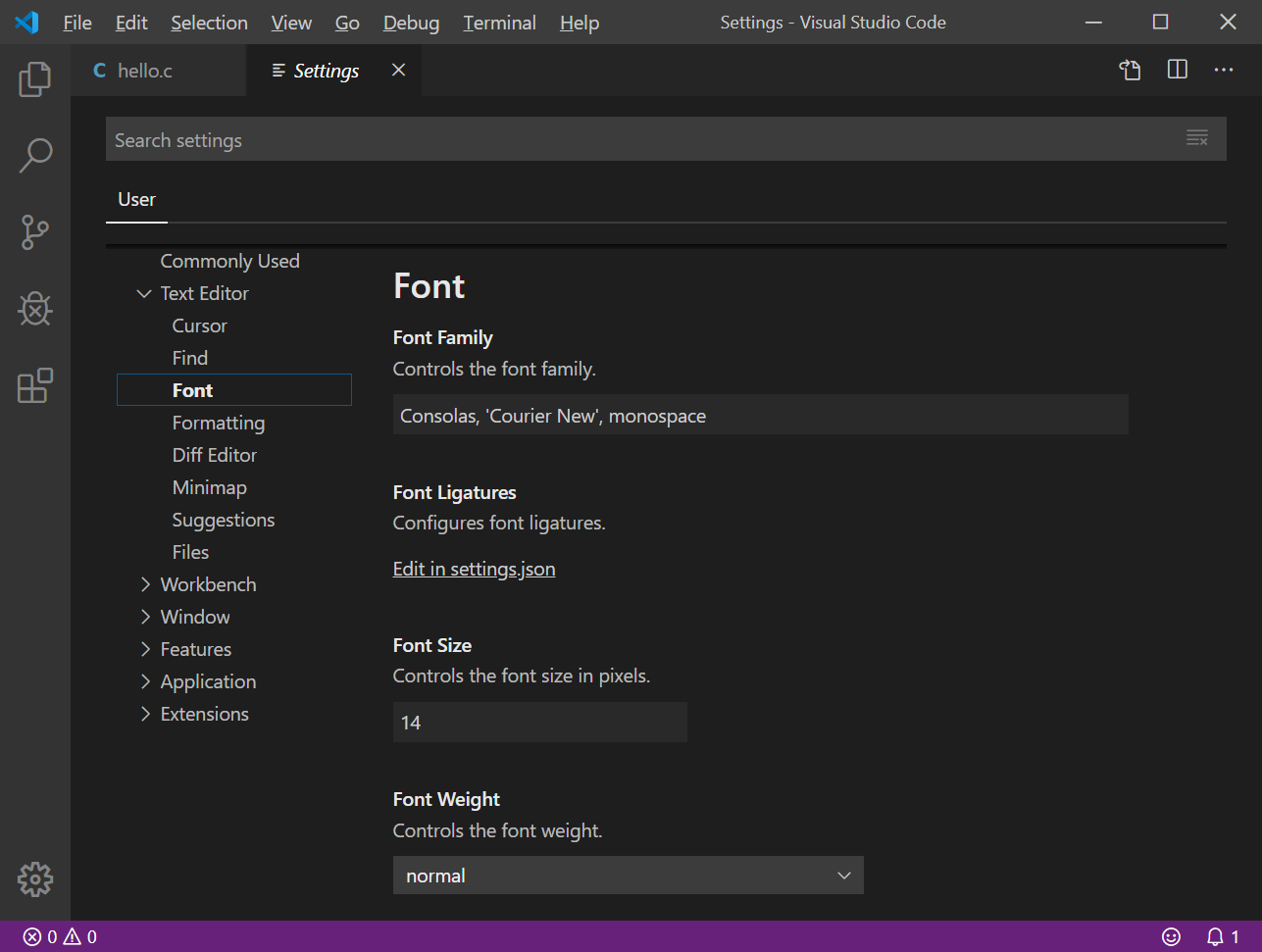
설정 창 내 좌측 메뉴에서 "Text Editor" → "Font" 메뉴를 선택하여 폰트 설정 구역으로 이동한다.
Font Family, Font Ligatures, Font Size, Font Weight 항목을 설정할 수 있다.

Font Family 설정
본 항목은 편집기에서 사용되는 폰트의 종류를 설정하는 항목이다.
위 설정 창을 보면 Consolas, 'Courier New', monospace 3개의 폰트가 입력되어 있으며, 앞에서부터 순차적으로 적용된다. 즉, 시스템에 Consolas 폰트가 설치되어 있으면 Consolas 폰트가 적용되고, 설치되어 있지 않으면 그 다음 폰트인 Courier New 폰트가 적용된다.
따라서 새롭게 적용되기를 원하는 폰트가 있다면, 해당 폰트의 이름을 제일 앞 쪽에 추가해 주면 된다.
한글 폰트 설정
Visual studio code(VSCode)에 기본적으로 설정되어 있는 위 3개의 폰트는 한글을 지원하지 않는다. 따라서, 한글의 경우 시스템 기본 폰트가 적용되며(아마도 굴림 폰트), 개인적으로는 해당 폰트를 선호하지 않는다.

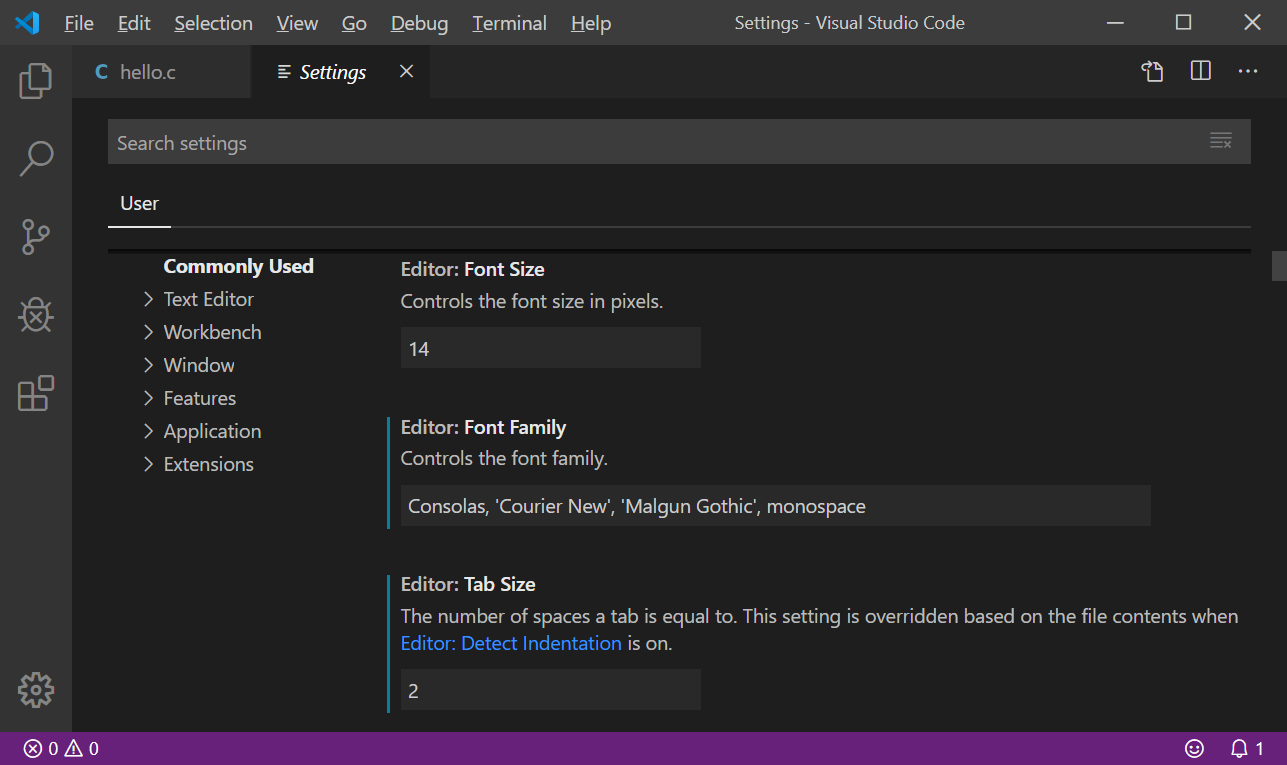
한글을 표시하는데 적합한 폰트인 "맑은 고딕" 폰트를 적용하기 위해, 폰트 설정 창에서 다음과 같이 "Malgun Gothic" 폰트를 추가한다.

이후 편집기 상에 한글로 작성된 부분이 맑은 고딕 폰트로 보이는 것을 확인할 수 있다.

파트너스 활동을 통해 일정액의 수수료를 제공받을 수 있음
'개발환경 > Visual studio code' 카테고리의 다른 글
| Visual studio code 확장 기능 : 아스키(ASCII) 코드 확인 기능 (0) | 2020.03.13 |
|---|---|
| Visual studio code 확장 기능 : 마크다운(Markdown) 언어 지원 (0) | 2020.02.18 |
| Visual studio code 확장 기능 : Doxygen 주석 자동 생성기 (0) | 2020.02.17 |
| Visual studio code 확장 기능 : 한국어 팩 - 메뉴를 한글로 변경하기 (0) | 2020.02.17 |
| Visual studio code : 열 단위 영역 선택 (+열편집) (0) | 2019.12.20 |
| Visual studio code 확장 기능 : 단어 및 글자 수 표시 (0) | 2019.12.18 |
| Visual studio code 확장 기능 : 파일 절대 경로 표시 (0) | 2019.12.18 |
| Visual studio code 에서 파일 내용 비교하기 (3) | 2019.08.09 |